フォーム入力「formText」の解説
ここまで、フォーム処理について解説してきました。
ここからは、これまでの処理のサブルーチン化について解説していきます。
フォーム処理には大きく分けて「入力」「選択」「クリック」に分類されます。
サブルーチンもこの3つの処理で構成していきます。
まずはテキストボックス・パスワードボックス・テキストエリアの「入力」処理になります。
テキストボックス・パスワードボックス・テキストエリア入力のサブルーチン
Sub formText(objIE As InternetExplorer, _
nameValue As String, _
tagValue As String)
'テキストボックス・パスワードボックスにデータを入力
For Each objTag In objIE.document.getElementsByTagName("input")
If objTag.Name = nameValue Then
objTag.Value = tagValue
Exit For
End If
Next
'テキストエリアにデータを入力
For Each objTag In objIE.document.getElementsByTagName("textarea")
If objTag.Name = nameValue Then
objTag.Value = tagValue
Exit For
End If
Next
End Subテキストボックス・パスワードボックス・テキストエリア入力マクロ
Sub sample()
Dim objIE As InternetExplorer
'InternetExplorerでテスト用フォームページを起動
Call ieView(objIE, "http://www.vba-ie.net/code/test.html")
'名前のテキストボックスにデータを入力
call formText(objIE, "name", "田中太郎")
'パスワードボックスにデータを入力
call formText(objIE, "pass", "1234")
'テキストエリアにデータを入力
call formText(objIE, "textbox", "さわやかです。")
End Subテスト用フォームページのソース
名前:<input type="text" name="name" />
パスワード:<input type="password" name="pass" />
今の気持ち:<textarea name="textbox" rows="4" cols="40"></textarea>
(省略)
</form>
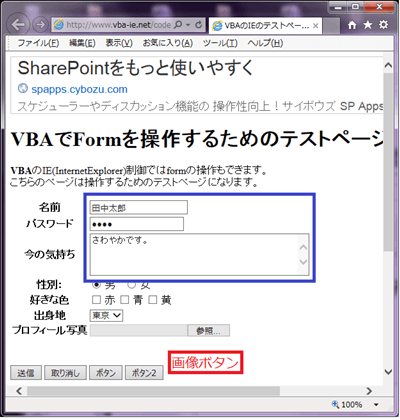
実行結果

こちらの処理で「名前」「パスワード」「今の気持ち」に自動入力します。
引数は以下の3つが設定されています。
| 引数名 | データ型 | 内容 | 値の事例 | 初期値 | 省略 |
|---|---|---|---|---|---|
| objIE | InternetExplorer | IEオブジェクト | objIE,objIE2 | × | |
| nameValue | String | name属性の名前文字列 | "name","pass" | × | |
| tagValue | String | 目的エレメントに入力する文字列 | "田中太郎" | × |
こちらは、全て必須項目となります。
「objIE」はオブジェクトを入力します。
「nameValue」はname属性の値を入力します。
「tagValue」には、テキストボックス・パスワードボックス・テキストエリアに入力する値を入力します。
For Each objTag In objIE.document.getElementsByTagName("input")
(省略)
Next
For Each objTag In objIE.document.getElementsByTagName("textarea")
(省略)
Next
こちらは、input要素とtextarea要素を取得して、1つずつループでデータをチェックしていく処理です。
If objTag.Name = nameValue Then
(省略)
End If
objTag.Nameはname属性の値になりますので、同じname属性の値かどうかをチェックしています。
もし同じ値の場合は、更に処理を進めていく形です。
objTag.Value = tagValue
同じname属性のエレメントを見つけたら、あとは入力したいデータを入力します。
Exit For
最後に処理が完了したので、ループから脱出します。
今回は、テキストボックスとテキストエリアを一緒にしています。
もちろん、別々のサブルーチンを作成してもよいですが、引数が同じですので、一緒にした方が効率的です。
これで、テキストボックス・パスワードボックス・テキストエリアの自動入力処理が完成しました。
次回は「フォーム選択」について解説していきます。
次の記事: VBAでIEのform選択サブルーチン化 >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

