table要素のセルを取得
<< エクセルVBAでテーブル要素を特定する :前の記事
前回はGetElementsByTagNameメソッドを利用してtable要素を取得する方法について解説しました。table要素はtr・th・td要素で構成されていますが、それぞれの要素も取得できることが理解できたかと思います。
事例ではそれぞれ1番目の要素を取得しましたが、テーブルの行が多い場合は目的の要素が何番目にあるか数えなければいけません。そこで、目的の要素を簡単に取得できるように行と列から目的の要素を取得できるRowsコレクションとCellsコレクションが用意されています。
今回はこちらのコレクションを利用して特定のセルを取得する方法について解説していきます。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- テーブルの構成について
- 利用するサブルーチン・プロパティ・メソッド・VBA関数について
- table要素オブジェクトのセルを取得する処理の流れ
- table要素オブジェクトのセルを取得するサンプルコード
- 結合されたセルを取得する
- RowsコレクションとCellsコレクションの使い分け
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
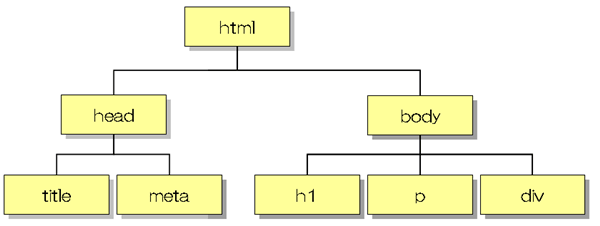
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>タグと要素(エレメント)の違い
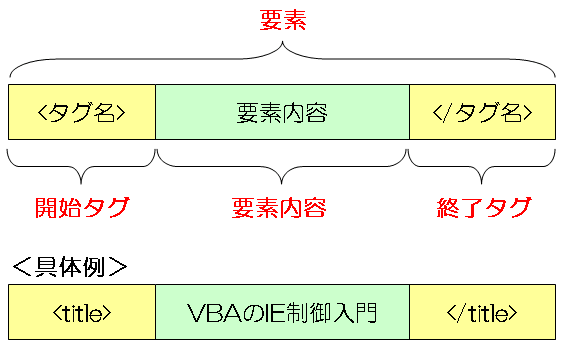
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
テーブルの構成について
HTMLでテーブルを作成するにはtableタグを利用します。テーブルはExcelの表のように構成されており、行の中に1つ1つ「セル」があります。「行」を表す場合はtrタグを、「セル」を表す場合はthタグまたはtdタグを利用します。具体的にHTMLコードで記述すると以下のよう構成されています。
今回は、table・tr・th・td要素をそれぞれ取得していきますので、どのように取得されるのかを確認してください。
<table>
<tr>
<th>th要素のセル1</th>
<th>th要素のセル2</th>
</tr>
<tr>
<td>td要素のセル1</td>
<td>td要素のセル2</td>
</tr>
</table>
以下は、上記のHTMLコードの表示結果になります。tdタグで囲まれた文字列がそれぞれセルに格納されて表示しています。
| th要素のセル1 | th要素のセル2 |
|---|---|
| td要素のセル1 | td要素のセル2 |
利用するサブルーチン・プロパティ・メソッド・VBA関数について
今回利用するサブルーチン・プロパティ・メソッド・VBA関数は以下になります。利用方法については処理の解説で行いますが、どのような機能を持っているのか簡単に目を通してください。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- GetElementsByTagNameメソッドとは
- outerHTMLプロパティとは
- innerTextプロパティとは
- MsgBox関数とは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
GetElementsByTagNameメソッドとは
DocumentオブジェクトのGetElementsByTagNameメソッドはHTMLドキュメント内の指定したタグ名の要素オブジェクトのコレクションを返すメソッドです。
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
innerTextプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得するプロパティです。
赤文字がpタグのouterTextの取得範囲になります。
<p>pタグの<span class="colorRed">outerText</span>の取得範囲</p>
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
table要素オブジェクトの値を取得する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内のtableタグの要素コレクションを取得
- ⑤コレクションの中から特定のtable要素オブジェクトを取得
- ⑥特定のtable要素オブジェクト中から行やセルのオブジェクトを取得
- ⑦行やセルのオブジェクトの要素タグとその中に含まれるHTMLコードを取得
- ⑧メッセージボックスに取得したHTMLコードを表示
table要素オブジェクトのセルを取得するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)のtable要素オブジェクトのセルを取得するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objTable As HTMLTable
Dim i As Integer, j As Integer
'IE(InternetExplorer)でテストページを起動する
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")
'table要素の1行目を取得する
MsgBox objIE.document.getElementsByTagName("table")(0).Rows(0).outerHTML
Set objTable = objIE.document.getElementsByTagName("table")(0)
For i = 0 To objTable.Rows.length - 1
MsgBox "Rows(" & i & ")の値: " & objTable.Rows(i).outerHTML
Next
'table要素の1番目のセルを取得する
MsgBox objTable.Cells(0).outerHTML
For i = 0 To objTable.Cells.length - 1
MsgBox "Cells(" & i & ")の値: " & objTable.Cells(i).innerText
Next
'table要素の3行目2列目のセルを取得する
MsgBox objTable.Rows(2).Cells(1).outerHTML
For i = 0 To objTable.Rows.length - 1
For j = 0 To objTable.Rows(i).Cells.length - 1
MsgBox "Rows(" & i & ").Cells(" & j & ")の値: " & _
objTable.Rows(i).Cells(j).innerText
Next j
Next i
End Sub処理対象のtable要素のHTMLコード
<table>
<tr><th>ページタイトル</th><th>ページURL</th></tr>
<tr>
<td>InternetExplorer制御の準備(ライブラリ追加)</td>
<td><a href="http://www.vba-ie.net/library/index.html">http://www.vba-ie.net/library/index.html</a></td>
</tr>
<tr>
<td>指定したURLをIEで表示する</td>
<td><a href="http://www.vba-ie.net/ie/navigate.html">http://www.vba-ie.net/ie/navigate.html</a></td>
</tr>
<tr>
<td>プログラムのサブルーチン化</td>
<td><a href="http://www.vba-ie.net/ie/subroutine1.html">http://www.vba-ie.net/ie/subroutine1.html</a></td>
</tr>
<tr>
<td>指定URLをIEで表示するサブルーチン</td>
<td><a href="http://www.vba-ie.net/ie/subroutine2.html">http://www.vba-ie.net/ie/subroutine2.html</a></td>
</tr>
</table>
解説
Sub sample()
Dim objIE As InternetExplorer
Dim objTable As HTMLTable
Dim i As Integer, j As IntegerこちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を、オブジェクト変数objTableに「HTMLTable型」を、変数i,jに「整数型(Integer)」を変数宣言しています。
'IE(InternetExplorer)でテストページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/code/test4.html」を設定しています。これによりInternetExplorerで本サイトのテストページが表示されます。
'table要素の1行目を取得する
MsgBox objIE.document.getElementsByTagName("table")(0).Rows(0).outerHTMLここからはGetElementsByTagNameメソッドを利用してtable要素を取得する処理になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.getElementsByTagName("table")(0).Rows(0).outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentプロパティ)
- getElementsByTagName("table") = HTMLドキュメント内のすべてのtable要素(GetElementsByTagNameメソッド)
- getElementsByTagName("table")(0) = table要素コレクション内の1番目のtable要素オブジェクト
- Rows = 1番目のtable要素オブジェクトのtr要素コレクション(Rowsコレクション)
- Rows(0) = tr要素コレクションの1行目のtr要素オブジェクト
- outerHTML = 1行目のtr要素オブジェクトの要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次にtable要素オブジェクトを取得するDocumentオブジェクトのGetElementsByTagNameメソッドを利用してタグ名が「table」の要素を取得します。このtable要素コレクションの中から1番目のtable要素オブジェクトを取得しますが、1番目のtable要素オブジェクトとは「GetElementsByTagName("table")(0)」の部分で、括弧内の数字(添え字)は「0」から数えるため、1番目のtable要素オブジェクトは添え字が「0」となります。
次に1番目のtable要素オブジェクトのRowsコレクションを利用して、テーブルの行にあたるtr要素を取得します。このtr要素コレクションの中から1番目のtr要素オブジェクトを取得しますが、こちらも先ほどと同様にRowsコレクションの添え字「0」が1番目のtr要素オブジェクトになります。
そして、outerHTMLプロパティを利用して、1番目のtr要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得します。
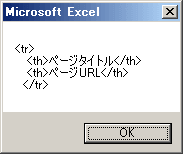
取得したデータはMsgBox関数の引数に設定しており、以下のようにメッセージボックスが表示されますので、処理を実行して確認してください。

Set objTable = objIE.document.getElementsByTagName("table")(0)
For i = 0 To objTable.Rows.length - 1
MsgBox "Rows(" & i & ")の値: " & objTable.Rows(i).outerHTML
Nextこちらの処理は全てのRowsオブジェクトをループ処理で確認する処理になります。まず、オブジェクトを参照するSetステートメントを利用して、オブジェクト変数objTableに1番目のtable要素オブジェクトを参照します。
次に、指定した回数同じ処理を繰り返すFor~NextステートメントをRowsオブジェクトの数だけループ処理を行っています。こちらを処理するとRowsコレクションにどのように格納されているかが確認できますので、実行してみてください。ちなみに、Rowsコレクションの内容は以下のようになります。
| Rows(0) | <tr><th>ページタイトル</th><th>ページURL</th></tr> |
|---|---|
| Rows(1) | <tr><td>InternetExplorer制御の準備(ライブラリ追加)</td><td><a href="http://www.vba-ie.net/library/index.html">http://www.vba-ie.net/library/index.html</a></td></tr> |
| Rows(2) | <tr><td>指定したURLをIEで表示する</td><td><a href="http://www.vba-ie.net/ie/navigate.html">http://www.vba-ie.net/ie/navigate.html</a></td></tr> |
| Rows(3) | <tr><td>プログラムのサブルーチン化</td><td><a href="http://www.vba-ie.net/ie/subroutine1.html">http://www.vba-ie.net/ie/subroutine1.html</a></td></tr> |
| Rows(4) | <tr><td>指定URLをIEで表示するサブルーチン</td><td><a href="http://www.vba-ie.net/ie/subroutine2.html">http://www.vba-ie.net/ie/subroutine2.html</a></td></tr> |
'table要素の1番目のセルを取得する
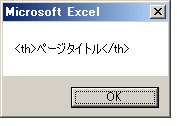
MsgBox objTable.Cells(0).outerHTMLこちらはCellsコレクションを利用してセルを取得する処理になります。オブジェクト変数objTableは1番目のtable要素オブジェクトになりますので、そのオブジェクトのCellsコレクションを利用して、セルのコレクションを取得します。そして、「Cells(0)」より1番目のセルを取得し、outerHTMLプロパティを利用して、1番目のセルの要素タグとその中に含まれるHTMLコードを取得します。

For i = 0 To objTable.Cells.length - 1
MsgBox "Cells(" & i & ")の値: " & objTable.Cells(i).innerText
Nextこちらの処理は全てのCellsオブジェクトをループ処理で確認する処理になります。下記はCellsコレクションのセル番地になりますが、左上から右へ順に格納されているのが分かるかと思います。
| Cells(0) | Cells(1) |
| Cells(2) | Cells(3) |
| Cells(4) | Cells(5) |
| Cells(6) | Cells(7) |
| Cells(8) | Cells(9) |
'table要素の3行目2列目のセルを取得する
MsgBox objTable.Rows(2).Cells(1).outerHTMLこちらはRowsコレクションとCellsコレクションを組み合わせてセルを取得する処理になります。オブジェクト変数objTableは1番目のtable要素オブジェクトになりますので、まずはそのオブジェクトのRowsコレクションを利用して、3番目のtr要素オブジェクトを取得します。
そして、3番目のtr要素オブジェクトのCellsコレクションを利用して3番目のtr要素の2番目のセルを取得し、outerHTMLプロパティを利用して、3番目のtr要素の2番目のセルの要素タグとその中に含まれるHTMLコードを取得します。

For i = 0 To objTable.Rows.length - 1
For j = 0 To objTable.Rows(i).Cells.length - 1
MsgBox "Rows(" & i & ").Cells(" & j & ")の値: " & _
objTable.Rows(i).Cells(j).innerText
Next j
Next iこちらの処理はRowsコレクションの全てのCellsオブジェクトをループ処理で確認する処理になります。以下は、RowsコレクションとCellsコレクションのセル番地になりますので、添え字とセル番地の関係性について確認してください。
| Rows(0) | Rows(0).Cells(0) | Rows(0).Cells(1) |
|---|---|---|
| Rows(1) | Rows(1).Cells(0) | Rows(1).Cells(1) |
| Rows(2) | Rows(2).Cells(0) | Rows(2).Cells(1) |
| Rows(3) | Rows(3).Cells(0) | Rows(3).Cells(1) |
| Rows(4) | Rows(4).Cells(0) | Rows(4).Cells(1) |
結合されたセルを取得する
ここまで一般的なテーブルで処理を確認しましたが、中にはセルを結合したテーブルも存在します。こちらでは、結合されたセルがどのような形で格納されるのかを確認していきます。まずは、以下の処理を実行してください。
Sub sample()
Dim objIE As InternetExplorer
Dim objTable As HTMLTable
Dim i As Integer, j As Integer
'IE(InternetExplorer)でテストページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")
'列のセルを結合したテーブル
Set objTable = objIE.document.getElementsByTagName("table")(1)
On Error Resume Next
For i = 0 To objTable.Cells.length - 1
MsgBox "Cells(" & i & ")の値: " & objTable.Cells(i).innerText
Next
For i = 0 To objTable.Rows.length - 1
For j = 0 To objTable.Rows(i).Cells.length - 1
MsgBox "Rows(" & i & ").Cells(" & j & ")の値: " & _
objTable.Rows(i).Cells(j).innerText
Next j
Next i
End Subこちらは列のセルを結合したテーブルに対してCellsコレクションでセルを取得する処理をしています。こちらのセル番地は以下のようになります。結合されたセルは1つのセルとして格納されているのが分かるかと思います。
| Cells(0) | Cells(1) |
| Cells(2) | |
| Cells(3) | Cells(4) |
| Cells(5) | Cells(6) |
| Cells(7) | Cells(8) |
こちらは列のセルを結合したテーブルに対してRowsコレクションとCellsコレクションでセルを取得する処理をしています。こちらのセル番地は以下のようになります。こちらも結合されたセルは1つのセルとして格納されていますが、「Rows(1).Cells(1)」を処理するとエラーが発生します。こちらはセルが結合されているので「Cells(1)」が存在しないため発生したエラーです。RowsコレクションとCellsコレクションで取得する場合は、注意が必要です。
| Rows(0).Cells(0) | Rows(0).Cells(1) |
| Rows(1).Cells(0) ※Rows(1).Cells(1)で処理するとエラーになります。 | |
| Rows(2).Cells(0) | Rows(2).Cells(1) |
| Rows(3).Cells(0) | Rows(3).Cells(1) |
| Rows(4).Cells(0) | Rows(4).Cells(1) |
Sub sample()
Dim objIE As InternetExplorer
Dim objTable As HTMLTable
Dim i As Integer, j As Integer
'IE(InternetExplorer)でテストページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/test4.html")
'行のセルを結合したテーブル
Set objTable = objIE.document.getElementsByTagName("table")(2)
On Error Resume Next
For i = 0 To objTable.Cells.length - 1
MsgBox "Cells(" & i & ")の値: " & objTable.Cells(i).innerText
Next
For i = 0 To objTable.Rows.length - 1
For j = 0 To objTable.Rows(i).Cells.length - 1
MsgBox "Rows(" & i & ").Cells(" & j & ")の値: " & _
objTable.Rows(i).Cells(j).innerText
Next j
Next i
End Subこちらは行のセルを結合したテーブルに対してCellsコレクションでセルを取得する処理をしています。こちらも結合されたセルは1つのセルとして格納されているのが分かるかと思います。
| Cells(0) | Cells(1) |
| Cells(2) | Cells(3) |
| Cells(4) | |
| Cells(5) | Cells(6) |
| Cells(7) | Cells(8) |
こちらは行のセルを結合したテーブルに対してRowsコレクションとCellsコレクションでセルを取得する処理をしています。こちらも結合されたセルは1つのセルとして格納されていますが、「Rows(2).Cells(0)」を処理すると2列目のセルを取得しています。行のセルを結合したテーブルを処理する場合は、列のセル結合と同様に注意が必要です。
| Rows(0).Cells(0) | Rows(0).Cells(1) |
| Rows(1).Cells(0) | Rows(1).Cells(1) |
| Rows(2).Cells(0) | |
| Rows(3).Cells(0) | Rows(3).Cells(1) |
| Rows(4).Cells(0) | Rows(4).Cells(1) |
RowsコレクションとCellsコレクションの使い分け
テーブルのセルを取得するには、Cellsコレクションだけで取得する方法とRowsコレクションとCellsコレクションを組み合わせて取得する方法の2つの方法を紹介しました。どちらを利用しても取得できますが、処理内容によって向き不向きがあります。
単にセルのデータを抽出したい場合はCellsコレクションだけで十分ですが、取得したセルをExcelのワークシートに同じように代入したい場合は、RowsコレクションとCellsコレクションを組み合わせ方が簡単に取得できます。
もちろんCellsコレクションだけで代入できないということではないので、処理する内容に合わせて使い分けましょう。
まとめ
今回は、table要素のRowsコレクションとCellsコレクションを利用して、テーブルの特定のセルを取得する方法について解説しました。RowsコレクションとCellsコレクションの使い分けについても理解できたかと思います。
ここまでが「エクセルVBAでHTMLエレメントの基本操作」となります。ここまで理解できれば、IE(InternetExplorer)のエレメント操作については問題なくできるかと思います。次回からは「エクセルVBAでHTMLエレメントの実践操作」を解説していきます。
次の記事: エクセルVBAでHTMLエレメントの実践操作 >>
近田 伸矢, 植木 悠二, 上田 寛
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。

