outerTextとinnerTextの違い
<< エクセルVBAでIE(InternetExplorer)の要素のHTMLコードを取得する :前の記事
前回は、outerHTML・innerHTML・outerText・innerTextプロパティを利用して指定した要素オブジェクトのHTMLコードを取得する方法について解説しました。前回の値の取得ではouterTextプロパティとinnerTextプロパティの違いが分かりませんでいたが、今回は4つのプロパティの値の設定も含めてouterTextプロパティとinnerTextプロパティの違いについて解説していきます。
目次
- DOM(Document Object Model)とは
- HTML(HyperText Markup Language)とは
- タグと要素(エレメント)の違い
- 指定した要素オブジェクトに値を設定する処理の流れ
- 利用するサブルーチン・プロパティ・VBA関数について
- outerHTMLプロパティを利用して値を設定するサンプルコード
- innerHTMLプロパティを利用して値を設定するサンプルコード
- outerTextプロパティを利用して値を設定するサンプルコード
- innerTextプロパティを利用して値を設定するサンプルコード
- outerHTML・innerHTML・outerText・innerTextの違いについて
- まとめ
DOM(Document Object Model)とは
DOMとは「Document Object Model」の略称で、html・head・body・p・aなどのHTMLドキュメント要素にアクセスして取得や操作ができる仕組みのことです。
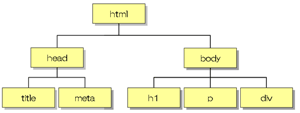
以下はHTMLドキュメントをツリー構造に表したものでDOMツリーと呼ばれます。 階層状のツリー構造でHTMLドキュメントを表現します。

HTML(HyperText Markup Language)とは
HTMLとは「HyperText Markup Language」の略称で、Webページを作成するために開発された言語です。世の中に公開されているWebページのほとんどがHTMLで作成されています。こちらのサイトもHTMLで作成されています。
HTMLは基本的に以下のような構成でできており「<タグ名>★テキスト★</タグ名>」が1つの要素(エレメント)になります。この中の特定の要素に対してデータの取得や操作を行っていきます。
<html>
<head>
<title>VBAのIE制御</title>
</head>
<body>
<p>こちらはpタグのテキストです。</p>
<a href="★リンクURL★">リンクのアンカーテキストです。</a>
</body>
</html>
※ドラッグ(スワイプ)すると全体を確認できます。
タグと要素(エレメント)の違い
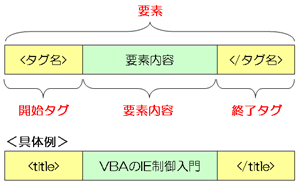
HTML言語では、「タグ」と呼ばれる仕組みを利用して構築していきます。 以下のイメージを確認すると分かりやすいと思いますが、タグとは「<」と「>」で構成されており、開始タグと終了タグまでの括りで1つの要素を形成します。

具体例で説明するとWebページのタイトルを表す「titleタグ」を利用して開始タグの「<title>」と終了タグの「</title>」で括り、タグの中の文字列が「要素内容」となります。こちらでは「VBAのIE制御入門」の文字列が要素内容となります。
そして、こちらの「開始タグ+要素内容+終了タグ」の全体を「要素」と呼びます。また、別名では「エレメント」と呼ばれますので、どちらも同じ意味であることを理解してください。
指定した要素オブジェクトに値を設定する処理の流れ
以下が今回の処理の流れになります。
- ①変数宣言
- ②ieViewサブルーチンを利用して指定したURLをIEで起動
- ③HTMLドキュメントのオブジェクトを取得
- ④HTMLドキュメント内の全ての要素コレクションを取得
- ⑤コレクションの中から特定の要素オブジェクトを取得
- ⑥特定の要素オブジェクトに値を設定
- ⑦メッセージボックスに値を設定したHTMLコードを表示
利用するサブルーチン・プロパティ・VBA関数について
今回利用するサブルーチン・プロパティ・VBA関数は以下になります。
- ieViewサブルーチン
- ieCheckサブルーチン
- Documentプロパティとは
- Allプロパティとは
- outerHTMLプロパティとは
- innerHTMLプロパティとは
- outerTextプロパティとは
- innerTextプロパティとは
- MsgBox関数プロパティとは
ieViewサブルーチンとは
ieViewサブルーチンは指定したURLをInternetExplorerで起動させ、Webページが完全に読み込まれるまで待機処理をするマクロです。
ieCheckサブルーチンとは
ieCheckサブルーチンは指定したInternetExplorerオブジェクトのWebページが完全に読み込まれるまで待機処理をするマクロです。
Documentプロパティとは
InternetExplorerオブジェクトのDocumentプロパティはHTMLドキュメントのオブジェクトを返すプロパティです。これによりHTMLドキュメントを操作することができます。
Allプロパティとは
DocumentオブジェクトのAllプロパティはHTMLドキュメント内の全ての要素オブジェクトを返すプロパティです。
objIE.document.All(添え字).プロパティ/メソッド
outerHTMLプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得するプロパティです。
赤文字がpタグのouterHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">outerHTML</span>の取得範囲</p>
innerHTMLプロパティとは
要素オブジェクトのinnerHTMLプロパティは指定した要素オブジェクトの要素タグの間に含まれるHTMLコードを取得するプロパティです。指定した要素オブジェクトの要素タグは含まれません。
赤文字がpタグのinnerHTMLの取得範囲になります。
<p>pタグの<span class="colorRed">innerHTML</span>の取得範囲</p>
outerTextプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得するプロパティです。
赤文字がpタグのouterTextの取得範囲になります。
<p>pタグの<span class="colorRed">outerText</span>の取得範囲</p>
innerTextプロパティとは
要素オブジェクトのouterHTMLプロパティは指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得するプロパティです。
赤文字がpタグのouterTextの取得範囲になります。
<p>pタグの<span class="colorRed">outerText</span>の取得範囲</p>
MsgBox関数とは
MsgBox関数はダイアログボックスにメッセージとボタンを表示し、どのボタンが押されたかを示す整数型の数値を返します。
outerHTMLプロパティを利用して値を設定するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のouterHTMLプロパティを利用して値を設定するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objList As Object
Dim strList As String
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerHTML = "<font color="blue">リスト変更</font>"
'outerHTMLプロパティの検証
'--------------------------------------
'①各プロパティの値を確認する
With objIE.document.all
'li要素のHTMLコードを取得する
MsgBox "outerHTMLの場合 : " & .tags("li")(0).outerHTML
MsgBox "innerHTMLの場合 : " & .tags("li")(0).innerHTML
MsgBox "outerTextの場合 : " & .tags("li")(0).outerText
MsgBox "innerTextの場合 : " & .tags("li")(0).innerText
End With
'②全てのli要素を確認する
Set objList = objIE.document.all.tags("li")
For i = 0 To objList.length - 1
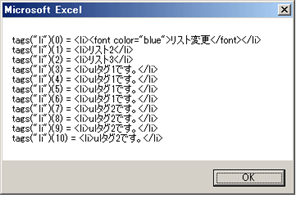
strList = strList & "tags(""li"")(" & i & ") = " & objList(i).outerHTML & vbCrLf
Next i
MsgBox strList
'③親要素のul要素を確認する
MsgBox objIE.document.all.tags("li")(0).parentElement.outerHTML
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
設定する要素の元HTMLコード
<li><font color="red">リスト1</font></li>
実行結果
<font color="blue">リスト変更</font>

解説
Sub sample()
Dim objIE As InternetExplorer
Dim objList As Object
Dim strList As String
※ドラッグ(スワイプ)すると全体を確認できます。
こちらはSubステートメントに引数の設定がないsampleプロシージャになります。 まずは、変数宣言でメモリ領域を割り当てるDimステートメントを利用してオブジェクト変数objIEに「InternetExplorer型」を、オブジェクト変数objListに「オブジェクト型(Object) 」を、変数strListに「文字列型(String) 」を、変数宣言しています。
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
※ドラッグ(スワイプ)すると全体を確認できます。
次に他のプロシージャを呼び出すCallステートメントを利用してieViewサブルーチンを呼び出しています。 第一引数にはオブジェクト変数の「objIE」を第二引数には表示させるURLの「http://www.vba-ie.net/code/all.html」を設定しています。これによりInternetExplorerでデータ抽出用ページが表示されます。
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerHTML = "<font color="blue">リスト変更</font>"
※ドラッグ(スワイプ)すると全体を確認できます。
ここからはouterHTMLプロパティを利用して値を設定する部分になります。以下は理解しやすい様にVBAコードとキーワードの関連性を列挙したものです。あくまで関連性ですので必ずしも「=(イコール)」ではありません。
- 【objIE.document.all.tags("li")(0).outerHTML】
- objIE = InternetExplorerオブジェクト
- document = HTMLドキュメントのオブジェクト(Documentオブジェクト)
- All = HTMLドキュメントの全ての子要素(allプロパティ)
- tags("li") = Allコレクションの全てのli要素(tagsメソッド)
- tags("li")(0) = li要素オブジェクトの1番目のli要素
- outerHTML = 1番目のli要素オブジェクトの要素タグとその中に含まれるHTMLコード
まず、InternetExplorerオブジェクトのdocumentプロパティを利用してHTMLドキュメントのオブジェクト(Documentオブジェクト)を取得します。
次にDocumentオブジェクトのallプロパティを利用してHTMLドキュメントの全ての要素を取得します。そして、Allコレクションのtagsメソッドに添え字の「0」を設定して、1番目のli要素を取得します。
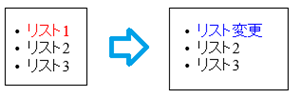
1番目のli要素を取得できたらouterHTMLプロパティの値に「<font color="blue">リスト変更</font>」を代入します。IE(InternetExplorer)を確認するとリストマークが消えてfontタグのblueが適用されていることが分かります。次に値を設定したことでどのように変化したのかを確認していきます。

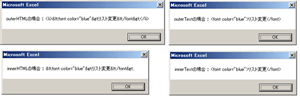
'outerHTMLプロパティの検証
'--------------------------------------
'①各プロパティの値を確認する
With objIE.document.all
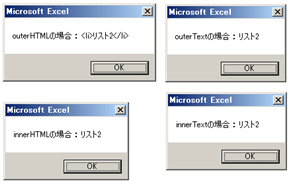
'li要素のHTMLコードを取得する
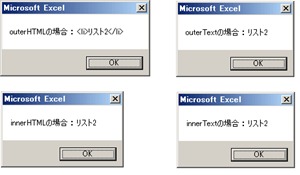
MsgBox "outerHTMLの場合 : " & .tags("li")(0).outerHTML
MsgBox "innerHTMLの場合 : " & .tags("li")(0).innerHTML
MsgBox "outerTextの場合 : " & .tags("li")(0).outerText
MsgBox "innerTextの場合 : " & .tags("li")(0).innerText
End With
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは4つのプロパティがどのような値を取得するのかを確認する処理になります。以下は処理の結果ですが、結果を見るとなぜか「リスト2のli要素」の各HTMLコードを取得しています。ここだけでは原因が分からないので、次の検証でli要素を全て抽出してみます。

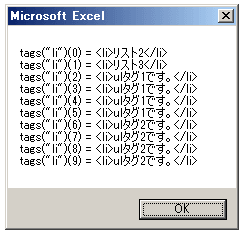
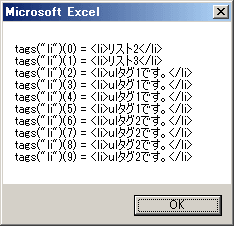
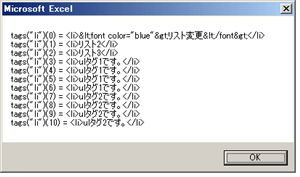
'②全てのli要素を確認する
Set objList = objIE.document.all.tags("li")
For i = 0 To objList.length - 1
strList = strList & "tags(""li"")(" & i & ") = " & objList(i).outerHTML & vbCrLf
Next i
MsgBox strList
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは全てのli要素を抽出しています。以下の結果を確認すると1番目のli要素が「リスト2のli要素」になっており、元々の「リスト1のli要素」が無くなっていることが分かります。そこで今度は親要素のul要素を見ていきましょう。

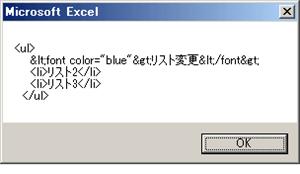
'③親要素のul要素を確認する
MsgBox objIE.document.all.tags("li")(0).parentElement.outerHTML
※ドラッグ(スワイプ)すると全体を確認できます。
こちらでは、1番目のli要素の親要素「ul要素」のHTMLコードを抽出しています。結果を確認すると元々あったリスト1のli要素が「<li><font color="red">リスト1</font></li>」から「<font color="blue">リスト変更</font>」に変更されているのが分かります。

このことからouterHTMLプロパティは、指定した要素オブジェクトの要素タグも含めてHTMLコードの値を設定するプロパティと言えます。値を設定したことでli要素ではなくなったので、先ほどの①の結果が「リスト2のli要素」が1番目のli要素に変わったことになります。続いてinnreHTMLプロパティを見ていきましょう。
innerHTMLプロパティを利用して値を設定するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のinnerHTMLプロパティを利用して値を設定するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objList As Object
Dim strList As String
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素に値を設定する
objIE.document.all.tags("li")(0).innerHTML = "<font color="blue">リスト変更</font>"
'outerHTMLプロパティの検証
'--------------------------------------
(※以下outerHTMLプロパティのサンプルコードと同内容のため省略※)
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
設定する要素の元HTMLコード
<li><font color="red">リスト1</font></li>
実行結果
<li><font color="blue">リスト変更</font></li>

解説
こちらはinnerHTMLプロパティを利用した値の設定についての解説ですが、ページ表示までの処理は先ほどと同様ですので割愛します。
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerHTML = "<font color="blue">リスト変更</font>"
※ドラッグ(スワイプ)すると全体を確認できます。
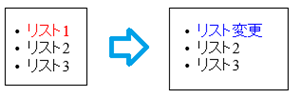
ここからはinnerHTMLプロパティを利用して値を設定する部分になります。1番目のli要素のinnerHTMLプロパティの値に「<font color="blue">リスト変更</font>」を代入します。IE(InternetExplorer)を確認するとリストマークはそのままでfontタグのblueが適用されていることが分かります。次に値を設定したことでどのように変化したのかを確認していきます。

'outerHTMLプロパティの検証
'--------------------------------------
'①各プロパティの値を確認する
With objIE.document.all
'li要素のHTMLコードを取得する
MsgBox "outerHTMLの場合 : " & .tags("li")(0).outerHTML
MsgBox "innerHTMLの場合 : " & .tags("li")(0).innerHTML
MsgBox "outerTextの場合 : " & .tags("li")(0).outerText
MsgBox "innerTextの場合 : " & .tags("li")(0).innerText
End With
※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認すると変更された「リスト変更のli要素」の各HTMLコードを取得しています。今回は、li要素として認識されています。次にli要素を全て抽出してみます。

'②全てのli要素を確認する
Set objList = objIE.document.all.tags("li")
For i = 0 To objList.length - 1
strList = strList & "tags(""li"")(" & i & ") = " & objList(i).outerHTML & vbCrLf
Next i
MsgBox strList
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは全てのli要素を抽出しています。以下の結果を見ても1番目のli要素はそのままで「リスト変更のli要素」になっています。また、fontタグもHTMLコードとして認識されているのが分かります。続いて親要素のul要素を見ていきましょう。

'③親要素のul要素を確認する
MsgBox objIE.document.all.tags("li")(0).parentElement.outerHTML
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
こちらを確認すると元々あったリスト1のli要素が「<li><font color="red">リスト1</font></li>」から「<li><font color="blue">リスト変更</font></li>」に変更されているのが分かります。

このことからinnerHTMLプロパティは、指定した要素オブジェクトの要素タグの間に含まれるHTMLコードの値を設定するプロパティと言えます。値を設定したことでli要素内の値は変わりましたが、li要素はそのままになります。続いてouterTextプロパティを見ていきましょう。
outerTextプロパティを利用して値を設定するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のouterTextプロパティを利用して値を設定するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objList As Object
Dim strList As String
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerText = "<font color="blue">リスト変更</font>"
'outerHTMLプロパティの検証
'--------------------------------------
(※以下outerHTMLプロパティのサンプルコードと同内容のため省略※)
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
設定する要素の元HTMLコード
<li><font color="red">リスト1</font></li>
実行結果
&lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;& lt;/li&gt;

解説
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerHTML = "<font color="blue">リスト変更</font>"
※ドラッグ(スワイプ)すると全体を確認できます。
ここからはouterTextプロパティを利用して値を設定する部分になります。1番目のli要素のouterTextプロパティの値に「<font color="blue">リスト変更</font>」を代入します。IE(InternetExplorer)を確認するとリストマークが消えてfontタグも文字列として表示されていることが分かります。次に値を設定したことでどのように変化したのかを確認していきます。

'outerHTMLプロパティの検証
'--------------------------------------
'①各プロパティの値を確認する
With objIE.document.all
'li要素のHTMLコードを取得する
MsgBox "outerHTMLの場合 : " & .tags("li")(0).outerHTML
MsgBox "innerHTMLの場合 : " & .tags("li")(0).innerHTML
MsgBox "outerTextの場合 : " & .tags("li")(0).outerText
MsgBox "innerTextの場合 : " & .tags("li")(0).innerText
End With
※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認するとouterHTMLプロパティの処理と同様に「リスト2のli要素」の各HTMLコードを取得しています。次にli要素を全て抽出してみます。

'②全てのli要素を確認する
Set objList = objIE.document.all.tags("li")
For i = 0 To objList.length - 1
strList = strList & "tags(""li"")(" & i & ") = " & objList(i).outerHTML & vbCrLf
Next i
MsgBox strList
※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認するとこちらもouterHTMLプロパティの処理と同様に1番目のli要素が「リスト2のli要素」になっており、元々の「リスト1のli要素」が無くなっていること分かります。そこで今度は親要素のul要素を見ていきましょう。

'③親要素のul要素を確認する
MsgBox objIE.document.all.tags("li")(0).parentElement.outerHTML
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認すると元々あったリスト1のli要素が「<li><font color="red">リスト1</font></li>」から「&lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;」に変更されているのが分かります。

「&lt;」「&quot;」「&gt;」は実態参照と呼ばれるもので、HTMLで特殊な文字を出力するために使用される特殊な単語になります。例えば、HTMLは「<」と「>」で構成されていますが、こちらをそのまま記述してWebページで表示させようとするとHTMLタグと認識されてしまい表示させることができません。そこで、こちらを文字として出力するために「&lt;」と「&gt;」で記述しておくとWebページ上は「<」と「>」で表示されます。
このことからouterTextプロパティは、設定値を全て文字列として扱い、指定した要素オブジェクトの要素タグも含めてHTMLコードの値を設定するプロパティと言えます。最後にinnerTextプロパティを見ていきましょう。
innerTextプロパティを利用して値を設定するサンプルコード
こちらのVBAコードは、IE(InternetExplorer)の指定要素のinnerTextプロパティを利用して値を設定するマクロです。
Sub sample()
Dim objIE As InternetExplorer
Dim objList As Object
Dim strList As String
'データ抽出用ページをIE(InternetExplorer)で起動
Call ieView(objIE, "http://www.vba-ie.net/code/all.html")
'li要素に値を設定する
objIE.document.all.tags("li")(0).innerText = "<font color="blue">リスト変更</font>"
'outerHTMLプロパティの検証
'--------------------------------------
(※以下outerHTMLプロパティのサンプルコードと同内容のため省略※)
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
設定する要素の元HTMLコード
<li><font color="red">リスト1</font></li>
実行結果
<li>&lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;&lt;/li&gt;</li>

解説
'li要素に値を設定する
objIE.document.all.tags("li")(0).outerHTML = "<font color="blue">リスト変更</font>"
※ドラッグ(スワイプ)すると全体を確認できます。
ここからはinnerTextプロパティを利用して値を設定する部分になります。1番目のli要素のinnerTextプロパティの値に「<font color="blue">リスト変更</font>」を代入します。IE(InternetExplorer)を確認するとリストマークはそのままでfontタグの文字列が表示されていることが分かります。次に値を設定したことでどのように変化したのかを確認していきます。

'outerHTMLプロパティの検証
'--------------------------------------
'①各プロパティの値を確認する
With objIE.document.all
'li要素のHTMLコードを取得する
MsgBox "outerHTMLの場合 : " & .tags("li")(0).outerHTML
MsgBox "innerHTMLの場合 : " & .tags("li")(0).innerHTML
MsgBox "outerTextの場合 : " & .tags("li")(0).outerText
MsgBox "innerTextの場合 : " & .tags("li")(0).innerText
End With
※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認すると変更された「リスト変更のli要素」の各HTMLコードを取得しています。こちらは、li要素として認識されています。次にli要素を全て抽出してみます。

'②全てのli要素を確認する
Set objList = objIE.document.all.tags("li")
For i = 0 To objList.length - 1
strList = strList & "tags(""li"")(" & i & ") = " & objList(i).outerHTML & vbCrLf
Next i
MsgBox strList
※ドラッグ(スワイプ)すると全体を確認できます。
こちらは全てのli要素を抽出しています。以下の結果を見ても1番目のli要素はそのままで「リスト変更のli要素」になっています。ただし、fontタグはHTMLタグとして認識されておらず、文字列として扱われているのが分かります。続いて親要素のul要素を見ていきましょう。

'③親要素のul要素を確認する
MsgBox objIE.document.all.tags("li")(0).parentElement.outerHTML
End Sub※ドラッグ(スワイプ)すると全体を確認できます。
結果を確認すると元々あったリスト1のli要素が「<li><font color="red">リスト1</font></li>」から「<li>&lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;</li>」に変更されているのが分かります。こちらも設定値が全て文字列として扱われHTMLタグが実態参照で表示されています。

このことからinnerTextプロパティは、設定値を全て文字列として扱い、指定した要素オブジェクトの要素タグの間に含まれるHTMLコードの値を設定するプロパティと言えます。
outerHTML・innerHTML・outerText・innerTextの違いについて
ここまで4つのプロパティの値の設定について見ていきました。値を取得する際には特に違いが分かりませんでしたが、値を設定するとそれぞれの違いが見えてきたかと思います。以下は上記の結果をまとめた一覧になります。それぞれの特徴を理解した上で利用するようにしましょう。
| 設定対象 | <li><font color="red">リスト1</font></li> | |||
|---|---|---|---|---|
| プロパティ | 値の設定内容 | 値の設定結果 | 値の取得内容 | 値の取得結果 |
| outerHTML | 設定値をHTMLコードとして扱い、指定した要素オブジェクトの要素タグも含めたHTMLコードに値を設定する | <font color="blue">リスト変更</font> | 指定した要素オブジェクトの要素タグとその中に含まれるHTMLコードを取得する | <li><font color="red">リスト1</font></li> |
| innerHTML | 設定値をHTMLコードとして扱い、指定した要素オブジェクトの要素タグの間に含まれるHTMLコードに値を設定する | <li><font color="blue">リスト変更</font></li> | 指定した要素オブジェクトの要素タグの間に含まれるHTMLコードを取得する | <font color="red">リスト1</font> |
| outerText | 設定値を文字列として扱い、指定した要素オブジェクトの要素タグも含めたHTMLコードに値を設定する | &lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;&lt;/li&gt; | 指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得する | リスト1 |
| innerText | 設定値を文字列として扱い、指定した要素オブジェクトの要素タグの間に含まれるHTMLコードに値を設定する | <li>&lt;font color=&quot;blue&quot;&gt;リスト変更&lt;/font&gt;&lt;/li&gt;</li> | 指定した要素オブジェクトの要素内のテキスト部分のHTMLコードを取得する | リスト1 |
まとめ
元々は前回のouterHTML・innerHTML・outerText・innerTextプロパティの値を取得する際にouterText・innerTextプロパティの違いが分からないということで今回検証しましたが、実際に検証すると全てのプロパティでそれぞれ特徴があることが分かりました。値を取得する場合は、outerText・innerTextプロパティどちらを設定しても問題ないですが、値を設定する場合はそれぞれの特徴を理解した上で利用しましょう。
ここまでAllプロパティなどを利用して大きく特定のオブジェクトを取得してきましたが、次回からはピンポイントに特定のオブジェクトを取得する方法を中心に紹介していきます。次回はその1つとしてGetElementByIdメソッドについて詳しく解説していきます。
次の記事: エクセルVBAでid名から要素を特定するGetElementByIdメソッド >>
IEのデータ収集&自動操作のプログラミング本はこの1冊だけ!IEの起動やポップアップウィンドウ、表示を制御する基本的なコードはもちろん、テキストボックスやラジオボタン、表、ハイパーリンクなどのHTML部品を制御する方法など、自動操作に欠かせないノウハウを丁寧に解説。
VBAのIE制御についてのQ&A掲示板↑VBAのIE操作で分からない事があればこちらの掲示板よりご質問ください。
ExcelのVBA初心者入門↑こちらはVBAをマスターできるよう初心者向けのエクセルVBA入門コンテンツになります。
目次
IE制御の準備
HTMLエレメント実践操作
IE操作に便利なツール
こちらでは、これまでに紹介したIE(InternetExplorer)操作で便利な機能をツール化しています。無償でダウンロードできますので、目的に合わせたご利用ください。
IEのメソッド・プロパティ
こちらでは、IE(InternetExplorer)オブジェクトのメソッド・プロパティをまとめています。
IE操作のVBA関数
こちらでは、エクセルVBAのIE(InternetExplorer)操作で利用されたVBA関数をまとめています。
IE操作のステートメント
こちらでは、エクセルVBAのIE(InternetExplorer)操作で利用されたステートメントをまとめています。ExcelのVBAで基本的な部分になりますので、しっかり理解しましょう。
IE制御のVBAコード
こちらでは、これまでに作成したIE(InternetExplorer)操作で役立つサブルーチンをまとめています。
全てをコピーする必要はありませんが、目的に合わせたサブルーチンをご利用ください。
